目次をご覧になりたい方はクリックしてください→
「シェアデバッガー」「フェイスブック」「画像」「ワードプレス」「ストーク」
ブログのアイキャッチ画像がFBの投稿に表示されない
ブログソフトは「ワードプレス」
テーマは「ストーク」
ソーシャルメディアは「フェイスブック」について書いてます。
画像の大きさなどによっては表示されないこともあるようです。
通常なら「シェアデバッガー」で解決します。
やってみよう!
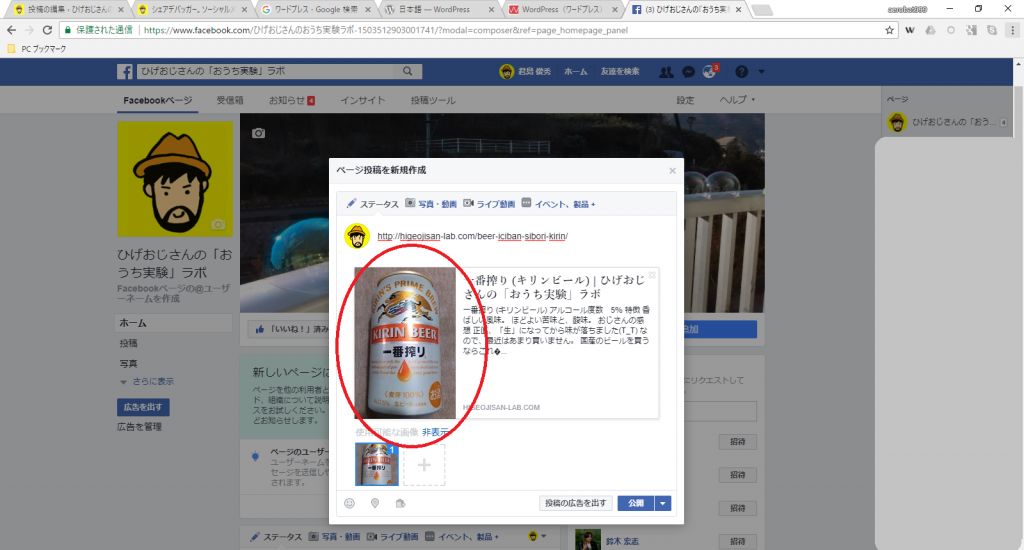
せっかくFBにブログのリンクを貼りつけて投稿したのに、アイキャッチ画像が表示されません。

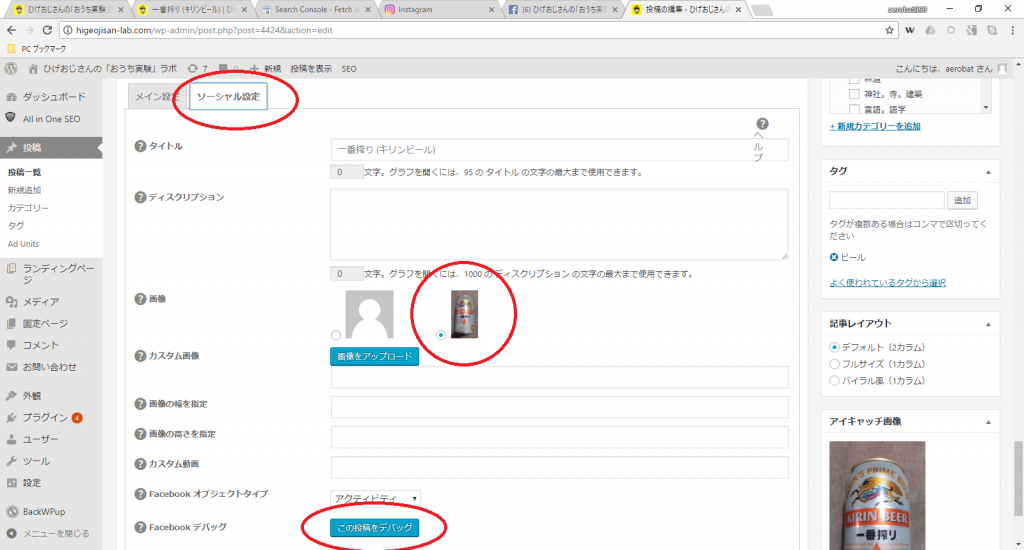
そんなときは、ワードプレスの編集画面の一番下
「ソーシャル設定」のタグを開いて
まん中へんの画像の●「ラジオボタン」が選択されているのを確認。
いちばん下のほうに「この投稿をデバッグ」というボタンがあるのでクリック。

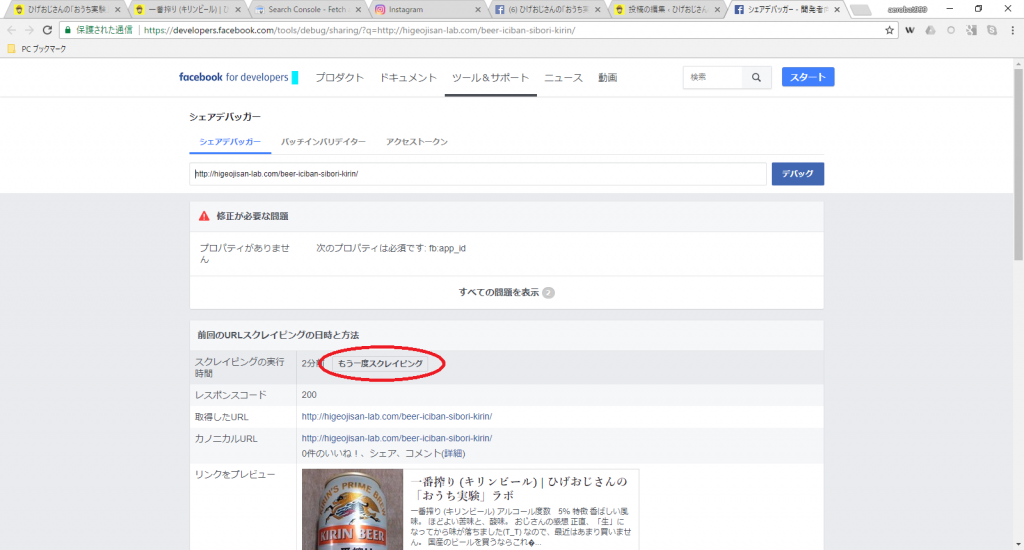
すると「シェアデバッガー」が開きます。
まん中へんの「もう一度スクレイピング」をクリックします。

これでOK!
もう一度、FBのページで投稿してみてください。
こんどは画像が現れましたね!

いちどFBに投稿しないとデバッグはできません。
編集の段階でデバッグボタンをクリックしても「このURLはまだFacebookでシェアされていません」といわれてしまいます(^^)

F5キーで「再読込み」させる方法
シェアデバッガーを開いてつつくのも面倒です。
ここまで書いておきながら(^_^;)
- まず最初に、シェアしたいURLをコピーして、コメントをメモ帳に書いてCtrl+A (すべて選択) →Ctrl+C (コピー) でコピーしておきます。
- FBにCtrl+V (貼り付け) で投稿してアイキャッチ画像が現れなかったら「F5キー」を押します。
- 「再読込みしますか? 」と聞いてくるので、「再読込み」をクリック。
- 投稿したものが消えるけど、Ctrl+V (貼り付け) で再び投稿。
2回めにはアイキャッチ画像が現れることが多いです。
アイキャッチ画像にかぎらず、投稿に貼りつけた画像を入れ替えたいときがあります。
そのときはかならず「ファイル名を変更」すること。
PCで画像をいじって上書き保存して同名でアップロードすると、なぜかサーバーに残っている前の画像のままになってしまいます。
そういう仕様のようです。
「abc.jpg」なら「abc2.jpg」のように1文字つけるだけで大丈夫です。
要らない画像がたまっていくので「abc.jpg」のほうは削除しましょう。
PCやサーバーがゴミ屋敷にならないように。

PC関連の一覧
おじさんオススメの記事
注目の記事
話題の記事
人気の記事