目次をご覧になりたい方はクリックしてください→
「グーグル」「クローム」「ショートカット」
chrome ショートカットの作りかた
google chrome のトップページには10コまでショートカットがつくれます。

新規作成

ショートカットを追加

名前、URLを入力

自分がよく見る天気予報のURLをコピペして貼りつけて「完了」
アイコンも自動的に表示されます。
とくに見たいサイトがトップページではなく深い階層にあったり、ログインしたりするようなものは、ショートカットに入れておくと楽です。
置けるのは10コまでなので、あとはURLアドレスバーに直接入力したほうが速い場合もあります。
Google アプリの起動はキーボードで
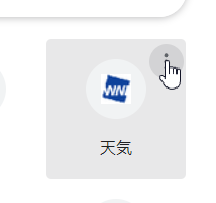
編集、削除
︙ 三点リーダーをクリック

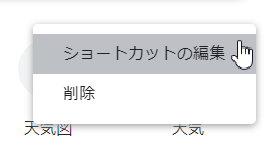
ショートカットの編集

編集、削除ができます。
順番はドラッグで変えられる
ドラッグすれば配置を変えられます。

カンタン!