目次をご覧になりたい方はクリックしてください→
「Math Processing Error」「MathJax」「数式」「表示されない」
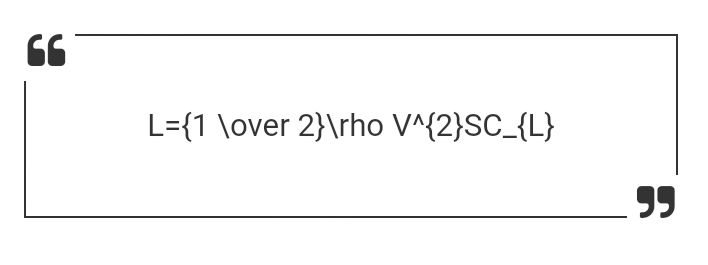
Math Processing Error
「数式処理エラー」とでも訳せばいいでしょうか?
とつぜんこんなものが出てビックリ!
記述がまちがっていたのかと思いました。
それともスマホを買いかえたのでMathJax (特殊な数式を表示するソフト) に対応してないのでしょうか?

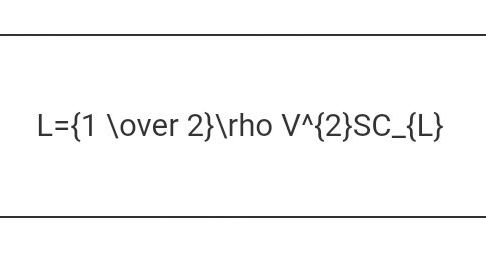
このようにコードがそのまま表示されてしまうこともあります。


設定
スマホ
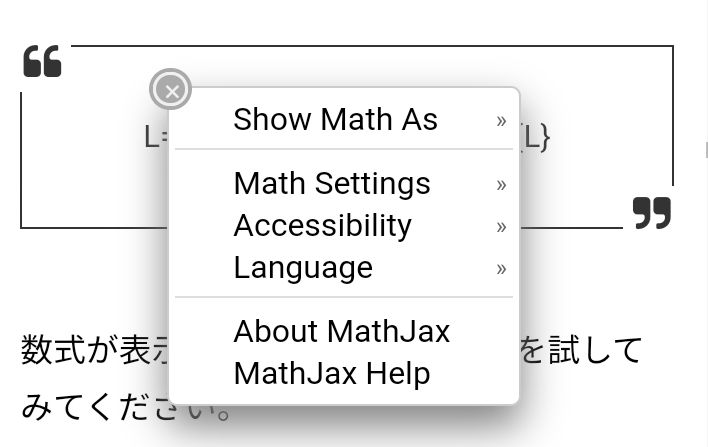
エラーが出ているところ、または謎の文字列が出ているところを「長押し」します。
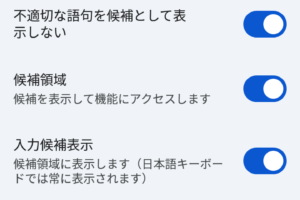
「切り取り」「コピー」などのメニューの横に「︙」があるのでタップします。
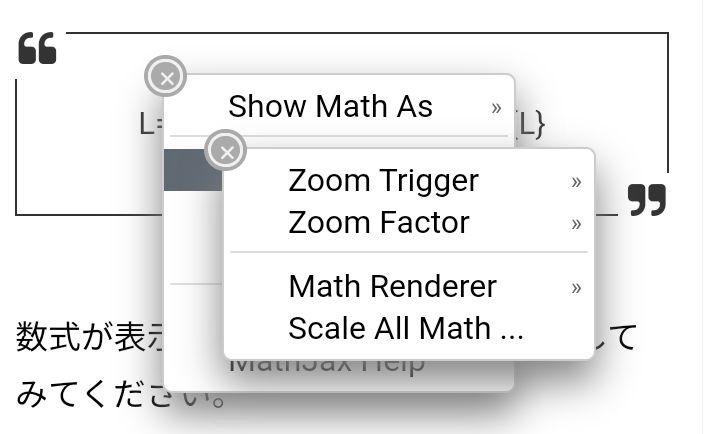
Math Settings→Math Rendererとタップします。


いくつか選択肢が出てきます。
デフォルトではHTML-CSSになっていると思います。

HTML-CSS, Common HTML, Preview HTML, SVGはフォントがすこしずつ変わるけど表示されます。
Plain Sourceはコードがそのまま表示されます。
一番下のFast Previewはチェックを外しておきましょう。
設定が終わったらメニューが出てないところをタップします。
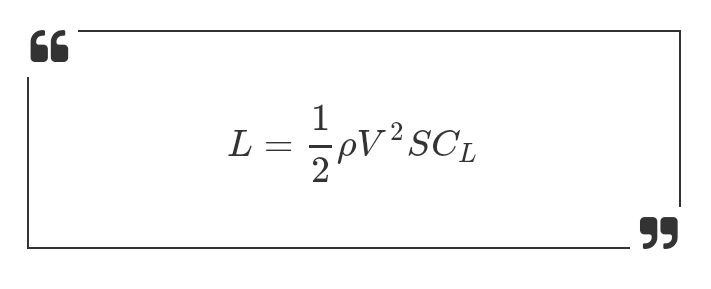
正しい数式が表示されました!

うまく行かないときは、HTML-CSS以外のHTMLやSVGを試したり、更新してみてください。
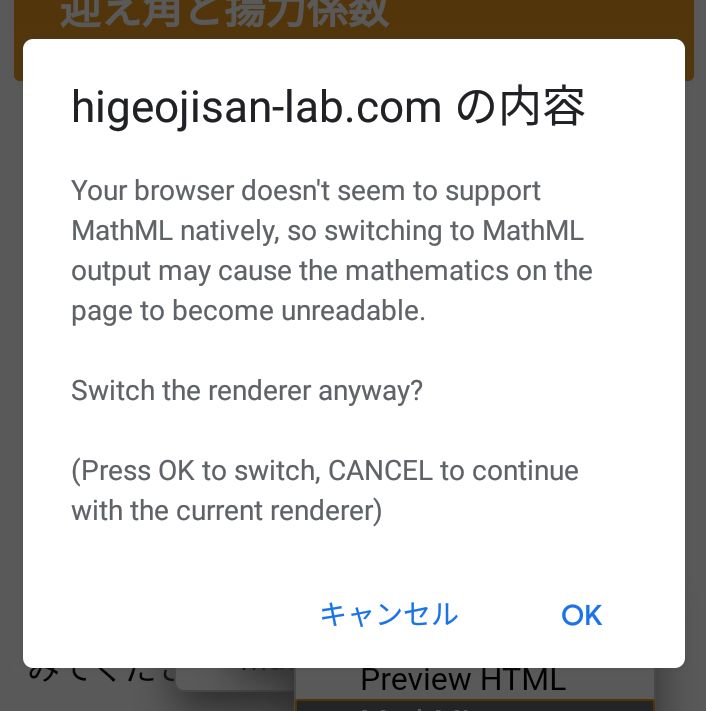
MathMLは下のようなメッセージが出ます。

「あなたのブラウザはMathMLに対応してないので数式が表示されなくなる恐れがあります。それでも変更しますか? 」
いやいや、お断りします(^_^;)
パソコン
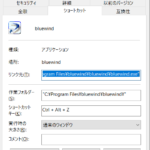
数式の上を右クリックします。
スマホとおなじメニューが出るので、あとはいっしょです!
Mathjax
ちなみにコードはこれをつかうと便利です↓

WordPress ワードプレス関連記事
PC関連の一覧