目次をご覧になりたい方はクリックしてください→
「wp:paragraph」「グーテンベルク」「問題ない」
気にしなくていい


いくつかのコードは半角英数だと表示されないので全角に置き換えています。
Gutenberg グーテンベルク
ワードプレス5.0からデフォルトのエディターです。
Classic Editor クラシック・エディター

もうみなさんつかってると思うけど、今までどおりの編集画面がいいよという人はこのプラグインを入れます。
<h1><!-- wp:paragraph --><!-- /wp:paragraph --></h1>

ビジュアルモードで編集してるかぎりお目にかかることはないのですが、おじさんはオススメの記事などを貼りつけるときや、アンカーの文字列の確認などのときにたまに「テキストモード」にします。
すると謎の文字列が!
<h1> </h1>
これは「見出し1」です。
<h1>〇〇</h1>
あいだにはさまれた「〇〇」が「見出し1」の大きさと書体になります。
<h1></h1>はじっさいの文章には表示されません。
あくまで記号です。
ビジュアルモードで「見出し1」を選べば、裏でこのコードを書いてくれているんですね。
ちなみに
Shift+Alt+1
で「見出し1」になります。
ボタンを押すより楽ですよ。
<!-- -->
これはコメントです。
<!--これはコメントです-->と書いても、<!-- -->にはさまれた文字列は、じっさいの文章には表示されません。
あくまで編集者自身が、ここは何について書いてあるのかわかりやすくするために入れるものです。
もちろんビジュアルモードでは出てきません。
<h1><!-- wp:paragraph --><!-- /wp:paragraph --></h1>
ということは、これは「見出し1」にはさまれてるけど、「コメント」なのでwp:paragraphや/wp:paragraphは表示されないし、何もしないということです。
消してしまってかまいません。
もちろんビジュアルモードしか触らない人は見ることはありません。
グーテンベルクのエディターでは改行すると、自動的にブロックが挿入されるようになっているようです。
ビジュアルモードで改行だけ繰り返していくとこのコードが現れますが、ビジュアルモードでは見えないので気にしなくていいです。
paragraphは「段落」という意味ですね。
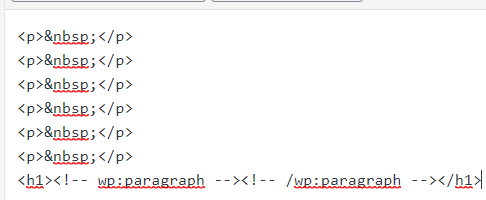
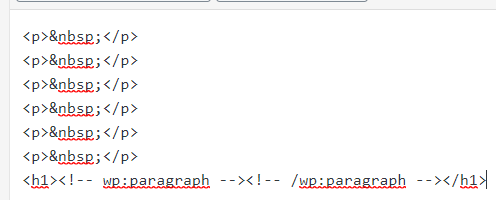
<p> </p>
no-brake space ノー・ブレイク・スペース
本来は「改行させないスペース」ですが、ビジュアルモードでEnterキーを押すと押した分だけこれが記述されます。
ビジュアルモードでBackspaceキーやDeleteキーで消すと、このコードも消えていきます。
おじさんは編集の都合上、改行してスペースを空けてそこに画像を貼りつけたりしますが、最後に空の行はすべて消します。
<〇〇> </〇〇> の意味
ちなみに
<〇〇>は「ここから〇〇がはじまります」
</〇〇>は「ここで〇〇は終わりです」という意味です。
ビジュアルモードで書く人には関係ないけど、この「開始」と「終了」タグはかならずセットになっているので、たまに「終了タグ」を忘れると、本文全部が「見出し1」になってしまいます。
wp:paragraphと/wp:paragraphも、段落の始まりと終わりを表しているけどコメントなので、中の文字列がなくても、なんであってもじっさいの文章には影響しません。
やたら空白の多いサイトはやめたほうがいい
最近すごく気になるのが、やたらに空白の多いサイトです。
何を狙ってるのかさっぱりわからないけど、1行書いて、4~5行空白。
また1行書いて、4~5行空白。
パソコンならまだしも、スマホだと2~3行読んだら、スクロールしなければなりません。
もちろんこんなめんどくさいページは速攻で閉じます。