目次をご覧になりたい方はクリックしてください→
「SSL化」「Really Simple SSL」「プラグイン」「ワードプレス」
ワードプレスのSSL化
.htaccessを書き直す
プラグインならカンタンにSSL化ができるということだけど、問題も起こりそうなので根本的な方法として「.htaccess」ファイルを編集しました。
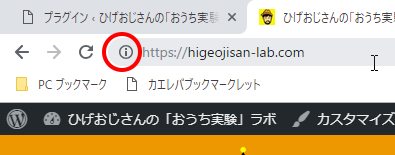
○i マークが消えない!

せっかく「https」になったにもかかわらず「○i 」マークが残ってしまいました。
検証画面で見てみるとトップページのロゴやアイコンだけ「http」のままです。

再度アップし直しても
問題の場所はそんなに多くなかったので別名で画像をアップすればいいのではないかとやってみたけど、やはり「http」のままアップされてしまいます。
記事に投稿する画像は問題ないのですが、トップページだけは言うことを聞きません。
プラグインを使うことに
悔しいのと、一抹の不安はあるもののプラグインを使うことにしました。
Really Simple SSL

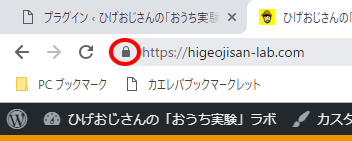
インストールして有効化したら一瞬で🔒鍵マークがつきました!

SSL証明書は自分で取る
プラグインは便利だけど、その前にSSL証明書は自分で取らなければなりません。














コメントを残す